
A Complete Guide to the Hamburger Menu Plus 14 Striking Examples
As a web designer or developer, you must have come across the Hamburger Menu, also known as the sandwich menu or the three-bar menu.This is an iconic and widely used UI element that is used to show an alternative menu and navigation options on mobile devices.

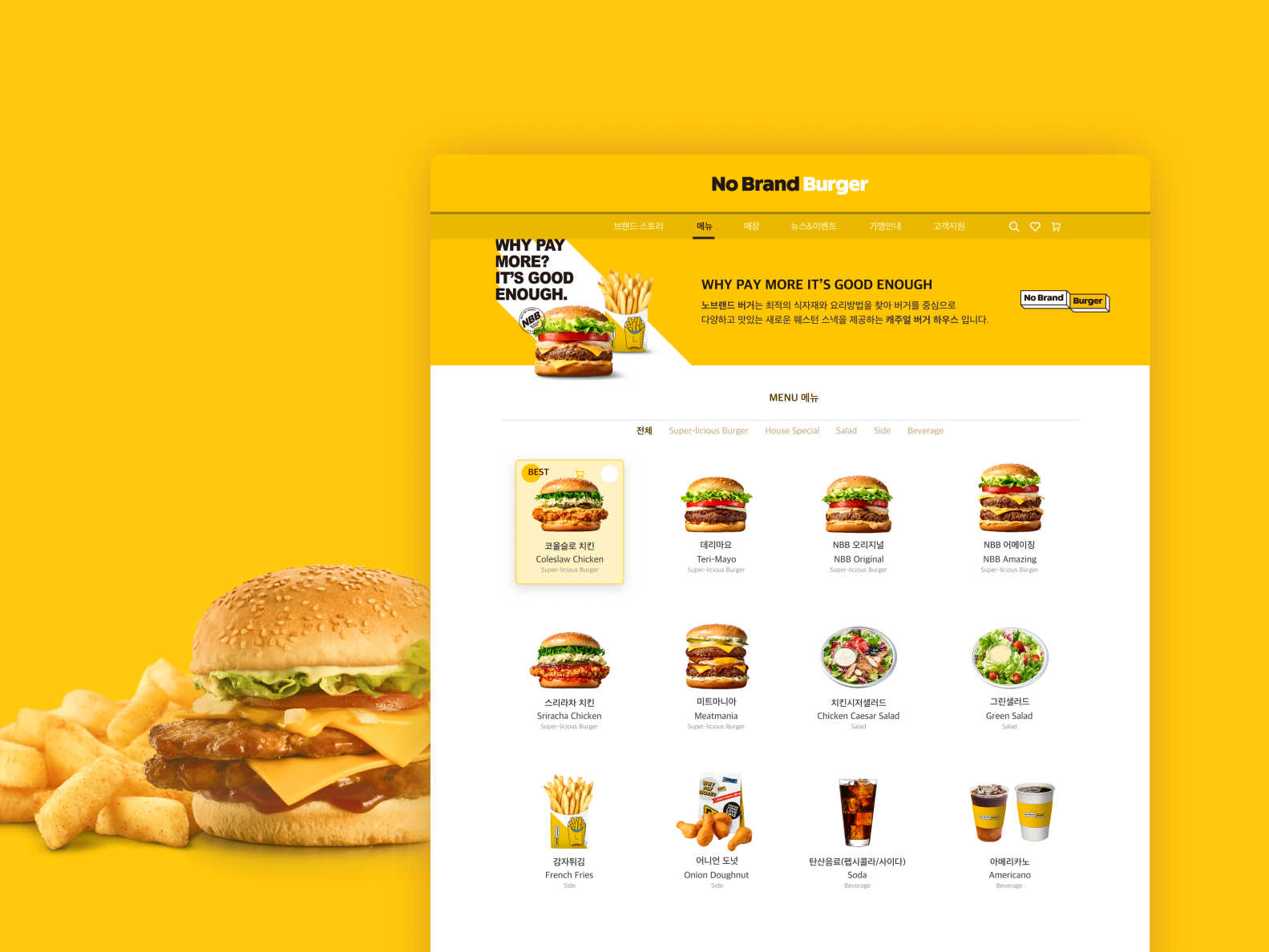
American Burger Restaurant Website Design UI UX on Behance
Some are programmed with pure CSS without JavaScript and some with CSS and JavaScript - there is something for everyone. A menu of mostly 2-3 layers has established itself - just like a hamburger (bun, patty, bun), which reveals all menu items in an overlay by a click. Individual strokes can be rotated to an X, disappear or whiz around wildly.

Best Website Navigation Examples Blue Compass
Although many major apps moved to other navigation styles and patterns, the hamburger menu still dominates the majority of apps and websites to this day. Now let's see the reasons why the hamburger menu remains synonymous with a hidden-drawer menu. Interactive by Tubik. 1. Universally Recognized Symbol.

Gourmet Burger Restaurant HTML5 Responsive Website Template
On the one hand, the hamburger menu is an effective way to store a navigation drawer in an uncluttered way, but on the other hand it also requires an extra click from the user, which is considered a fatal wrongdoing to a lot of webpage designers. Deciding whether the hamburger menu is right for your webpage requires thought and time to weigh up.

Burger Menu Web by Jiwoo Back 💻 on Dribbble
Following are the highly-recommended Bootstrap hamburger menu, and you can find the widely-used left Bootstrap hamburger menu below. 6. Bootstrap Navigation Menu Template. 7. Bootstrap Responsive Menu with Submenu. 8. Bootstrap Accordion Menu. 9. Bootstrap Nav Menu.

Responsive Burger Website Design Using HTML / CSS / SASS / JavaScript From Scratch YouTube
Anima allows designers to create high-fidelity prototypes inside Sketch, Adobe XD, and Figma and exports them as HTML & CSS with a single click or publish them to a custom domain in just minutes.

Gourmet Burger Restaurant HTML5 Responsive Website Template
For the hamburger menu, we need 3 CSS declarations as follows: .menu { width: 150px; /* control the size */ aspect-ratio: 1; background: linear-gradient (#000 50%, #0000 0) 0 0/100% 40%; } We define a square element thanks to width and aspect-ratio then using a gradient we create the 3 bars. Below is an illustration to understand how the.

Hamburger Menu Button Animation Using Html And Css Hamburger Images and Photos finder
QUICK NOTES If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.. EXAMPLE CODE DOWNLOAD

Pin on Web ui design
236. NoCodeTribe. S. Hamburger navigation menu. 11. 60. Saber Bouafia. Discover the best hamburger-menu websites created by professional designers. Get inspired and start planning your perfect hamburger-menu web design today!

Hamburger Menu
The hamburger menu, also referred to as the hamburger icon, is a common navigation element found on websites and mobile applications. It consists of three horizontal lines stacked on top of each other, resembling the appearance of a traditional hamburger. When clicked or tapped, the hamburger menu reveals a hidden navigation menu that allows.

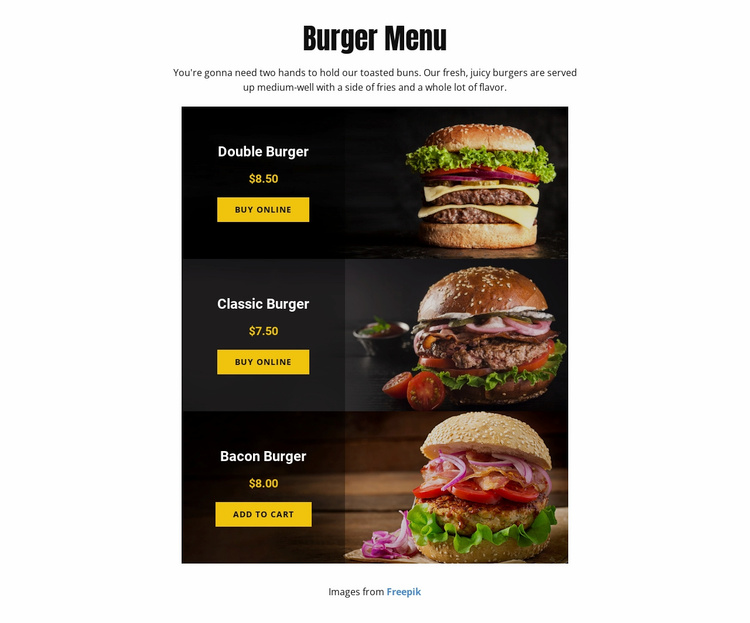
Burger Menu Website Template
It's actually been around for decades. The hamburger menu was created by interaction designer Norm Cox as an interface element for a range of personal computers designed by Xerox, way back in 1981. These are the same computers that famously inspired Steve Jobs to integrate GUIs and a mouse into the Macintosh computer.

Burger Restaurant Menu Long Burger Menus
A hamburger menu, as its name implies, is a well-organized, ordered menu design that you put on your main web page that unfolds to offer a variety of different sources or subpages that your customer can go to. A hamburger menu is neatly ordered but it has it disadvantages. First, it requires the element of minimalism in order to function properly.

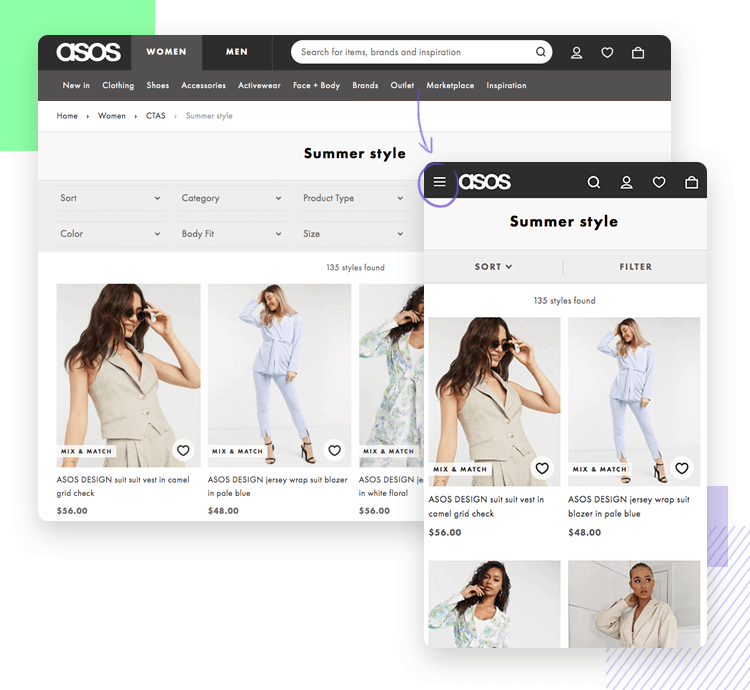
Hamburger Menu UI Inspiration 25 Sliding Examples Best SEO Companies
03. Yang's Place | Restaurant. Yang's Place's hamburger menu offers good value to their user experience. Yang's Place's homepage is full of delicious images and staggered navigation items that might seem overwhelming - until users click on the hamburger icon at the top of the page.

Hamburger menu in the responsive navigation bar Web design tutorial Rujukan World
Als Hamburger-Menü bezeichnet man das Icon mit drei horizontalen Strichen, das auf immer mehr Websites links oder rechts oben zu sehen ist. Klicken die Nutzer und Nutzerinnen darauf, öffnet sich eine Navigation mit Menüpunkten. Die Bezeichnung stammt daher, dass die Striche mit einem stilisierten Hamburger verglichen werden.

Hamburger Menu Examples and Alternatives AGENTE Website menu design, Web design, Web design tips
10+ Hamburger Menu Examples [CSS Only] Luke Embrey. Updated on: October 30, 2023. On today's menu are CSS hamburgers. A responsive way to display an off-canvas menu using only HTML and CSS. Every website needs to be responsive if it wants to be successful. Having a mobile-supported menu is vital to appeal to all audiences and devices.

Guide to hamburger menu design (2022)
Blue Coda's hamburger menu is charcoal gray placed on top of a light gray square. Very similar in design is the hamburger menu for The Wall Street Journal. The design for the WSJ website places the hamburger menu in the upper left corner. It is three black bars against a white background. Screenshot taken May 2, 2018.
- Amuse Gueule Rezepte Sterneküche
- Kleider Fürs Standesamt Braut
- Mitglieder Von Stray Kids
- Relish Restaurant Bar
- Bilder Maskenpflicht Zum Ausdrucken
- Italienischer Kaffeelikör Rezept
- Delonghi Dedica Milch Aufschäumen
- Oasis Getränk In Deutschland
- Wann Hund Füttern Damit Er Nachts Nicht Muss
- Iphone Hintergrundbilder Tumblr